This article will walk you through how to replace the default icon in your browser tab (also known as a "favicon") with an icon of your choosing so you can give your forms a more customized look.
Requirements
To modify your form's browser tab icon, you must be an Essentials plan or above user with access to FormAssembly's "Branding" feature.
FormAssembly will not host your custom icon — we only reference this image via a URL. This means you will need to upload and host this image elsewhere. The ideal place to store this image would be your company's own web host or domain. If this is not possible, you will need to find a third-party option for hosting the image.
Preparing Your Icon
There are many websites that can help generate your icon for you. If you do a web search for "favicon" you'll see many sites that allow you to upload your image and convert it into the necessary "ico" format. Once you find a service, there are two requirements for this icon:
- The current recommended web standard for this image size is 32 x 32 pixels. You can use 16 x 16, but your image will look better at 32 x 32 pixels. Some sites will resize your image for you, but we recommend you resize it ahead of time using your own image editor (like Photoshop, for example) for the best resolution.
- The image file name needs to be:
favicon.ico
Adding The Code To Your Header
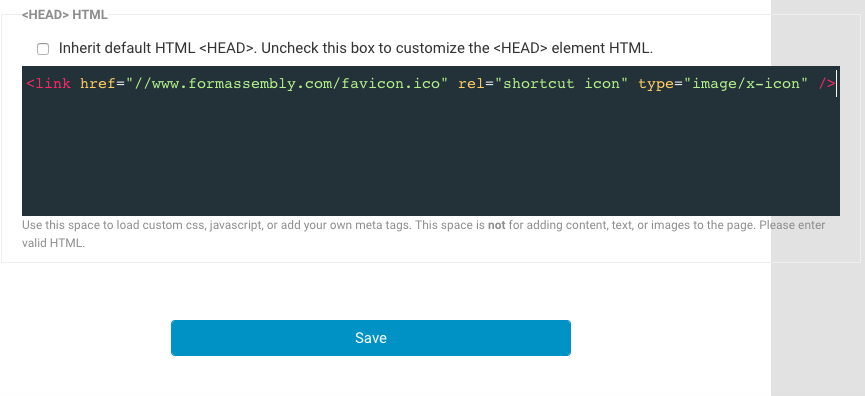
Once you have your icon sized in the proper dimensions, with the proper filename, and uploaded to a third-party hosting environment — you can then add this URL to the HEAD <HTML> section of your account branding.

The URL should be in this format:
<link href="//www.formassembly.com/favicon.ico" rel="shortcut icon" type="image/x-icon" />
... with the custom URL of your favicon image in place of the default URL we've given here as an example. After you modify and save this value, you may need to refresh your forms in order to see the new icon.
If you'd like to learn more about Advanced Branding, including step-by-step instructions on how to modify the header area of your forms, please view this resource article.