Introduction
The Form Audit Logs can be incredibly useful when troubleshooting your forms. This tool provides you with an overview of exactly how the form is set up, and what types of features the form is utilizing.
You can access the Audit Logs from the sidebar of any form:

The Form Audit Logs contain an enormous amount of information about the form, all of which will be broken down below.
Form Metadata
The form metadata will show you basic information about the form including:
- Form Title
- Language
- Builder Version
- Creation Date
- Last Date Modified
- Current Revision
- Theme that is Applied
This information is helpful in getting a quick overview on the form.

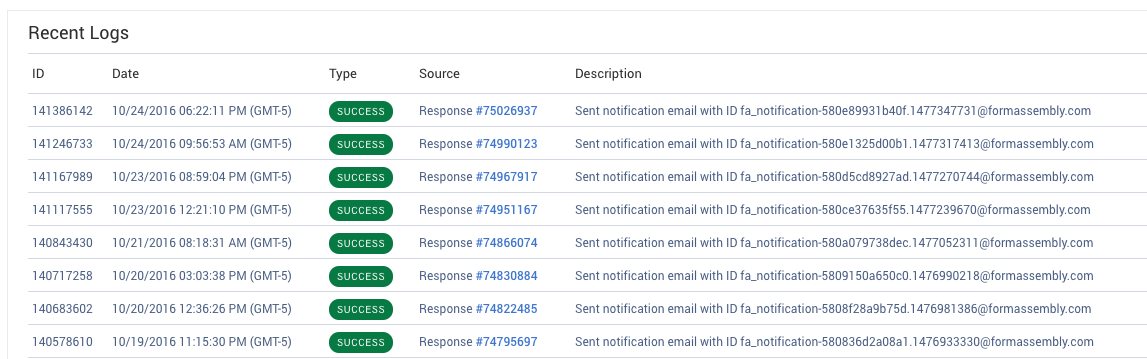
Recent Logs
The recent logs will show all response, connector, and activity logs associated with the form. This can be helpful when quickly finding activities that were unsuccessful or did not process as expected.

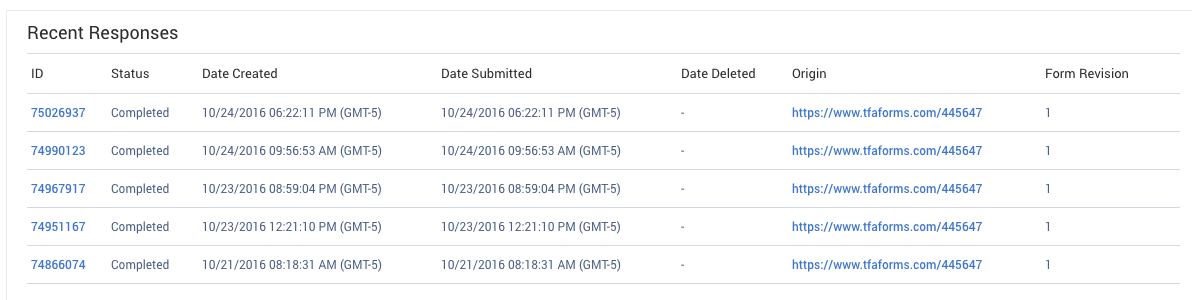
Recent Responses
While responses will also appear in the "Recent Logs" above, if you are looking for a specific response, it may be more helpful to use this section, as it is specific only to responses. You can also quickly see the status of all responses and find any incomplete responses if needed. This section also allows you to see what revision of the form was being used when a response was submitted.

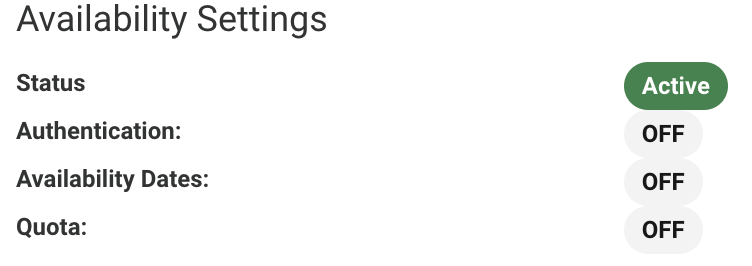
Availability Settings
The availability settings will show you the current status of the form, if any authentications or availability dates are enabled, and if there is a response quota set for the form.

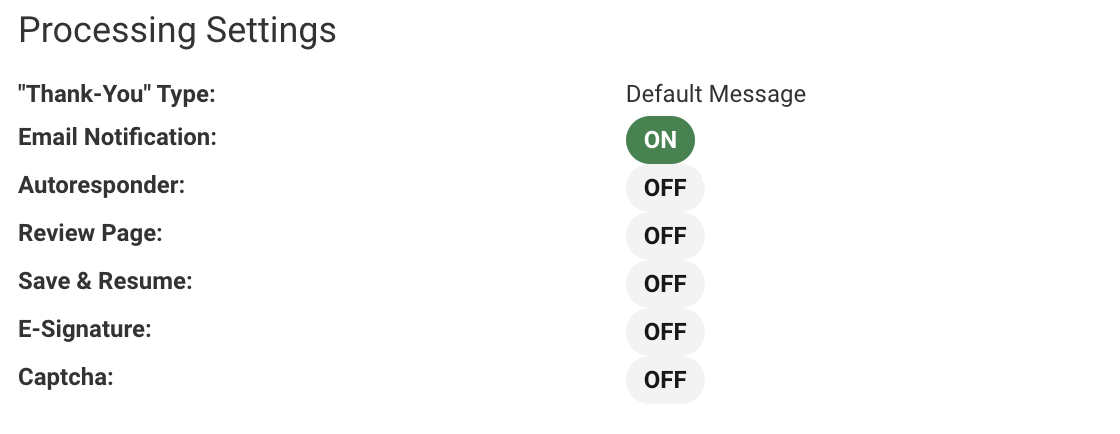
Processing Settings
Similar to the Availability Settings, the Processing Settings will show you the current processing setup including:
- "Thank-You" Type (Message or Redirect)
- Email Notification
- Autoresponder
- Review Page
- Save & Resume
- E-Signature
- CAPTCHA

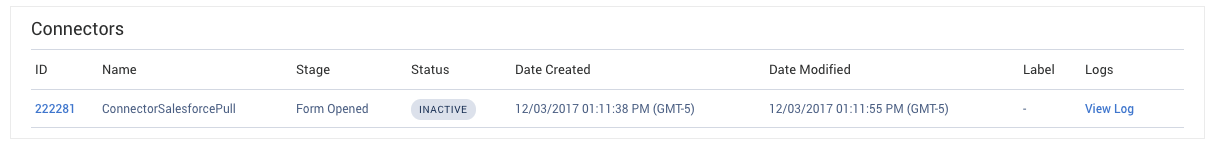
Connectors
The connectors section will tell you which connectors have been added to the timeline, the date created, the last date modified, the state of the connector, any labels it has, the stage it is setup in, as well as the ID and a quick link to the logs.

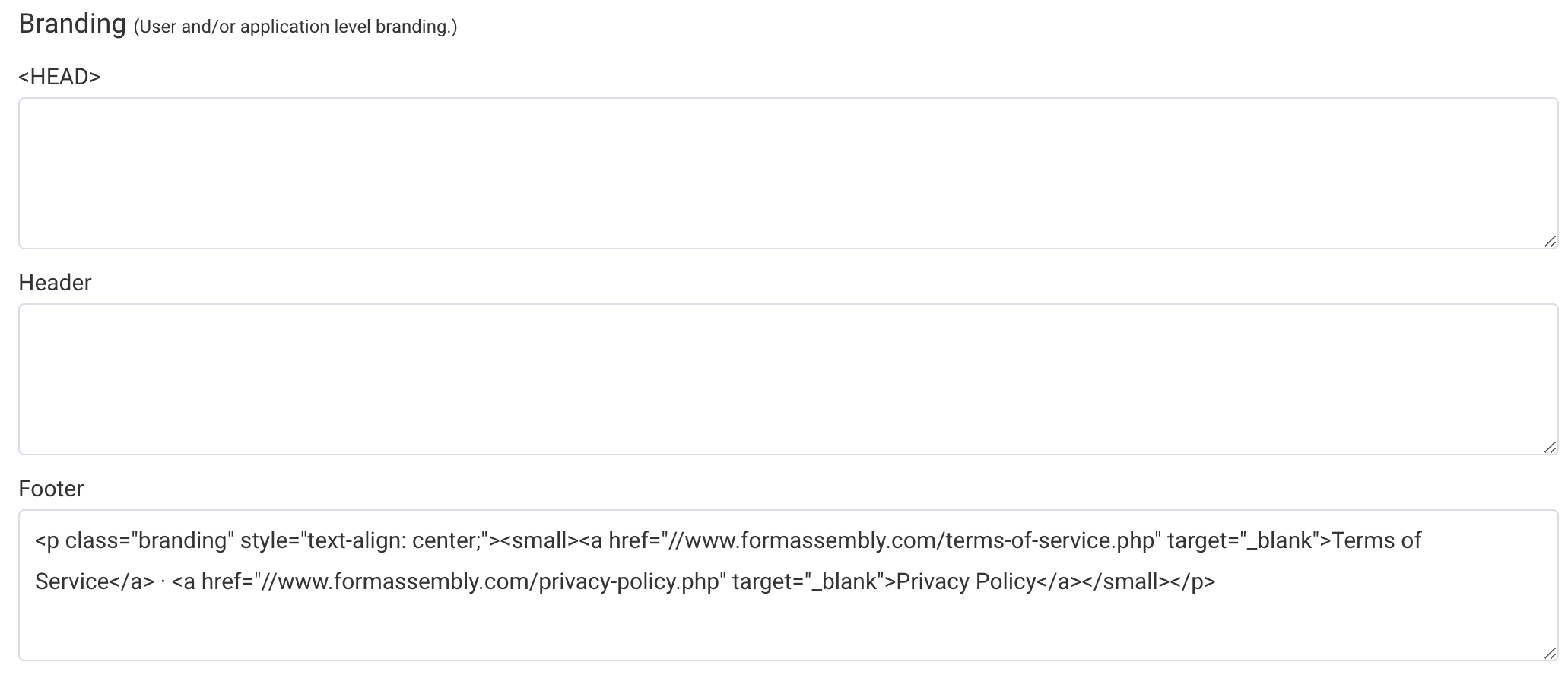
Branding
If any user level or application level branding has been added to the form, that will be shown here.

Custom Code
If any custom code has been added to the form, it will be shown here.
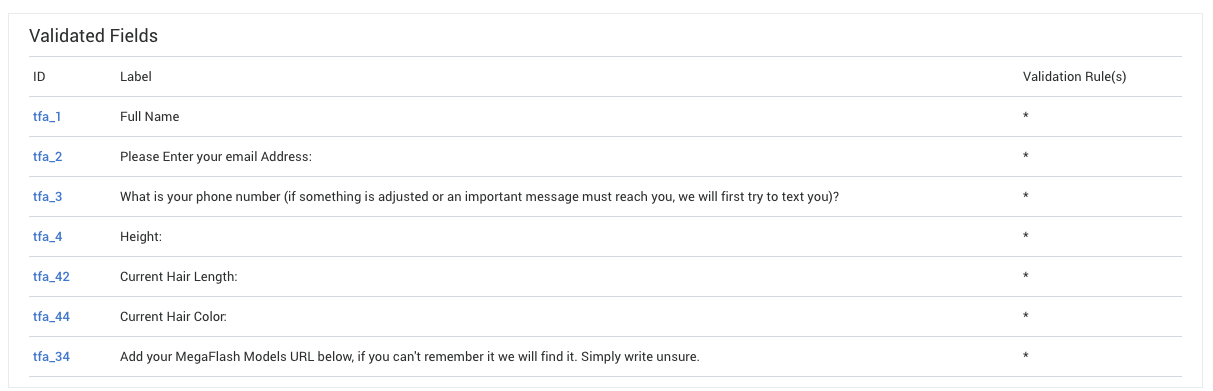
Validated Fields
If any validations rules have been added to any fields, those will be shown here.

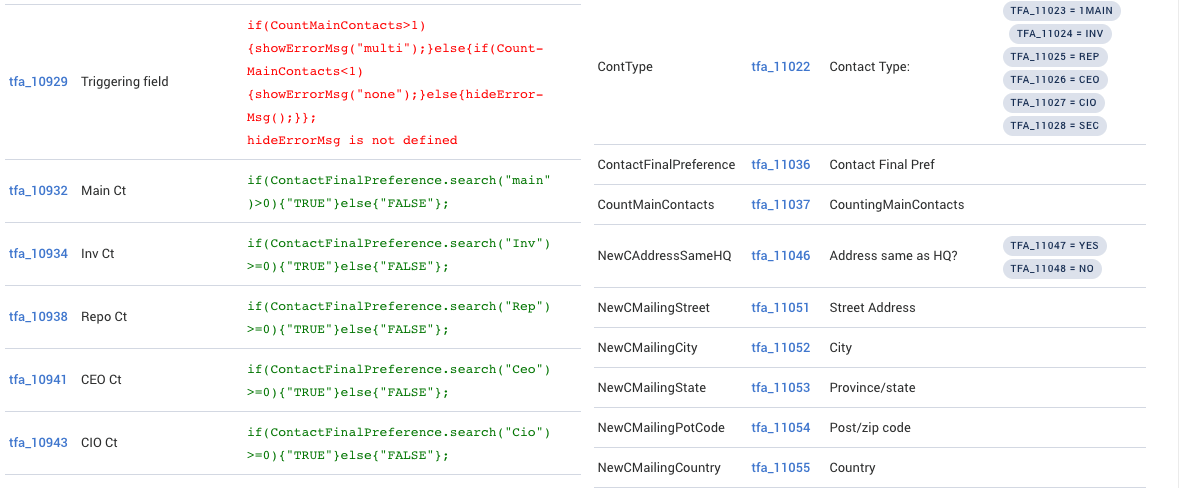
Calculated Fields
If the form has any calculated fields, those will be shown here. You will be able to see the following columns:
- Field Alias
- Field Label
- Calculation that has been entered
- Calculation Variables (including their field name, ID, label, and value)
If custom JavaScript is being used in calculations, you will also be able to see if there are any errors present.

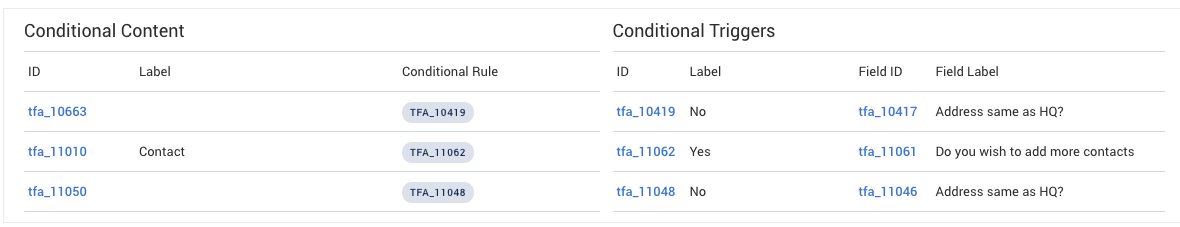
Conditional Content
The conditional content section will show which fields/sections are being triggered to appear and which fields are acting as triggers.

Menu Dependencies
Similar to the conditional content, this section will show all fields that are setup with menu dependencies.
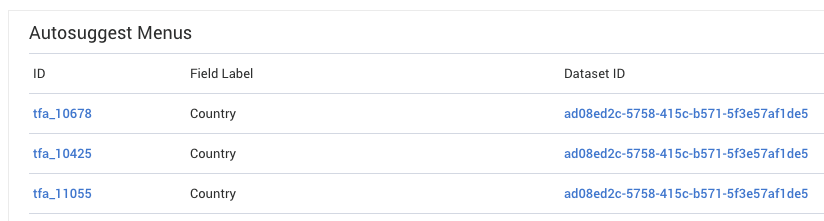
Autosuggest Menus
If the user has setup any autosuggestion menus, they will appear here, along with a link to the Dataset they are using.

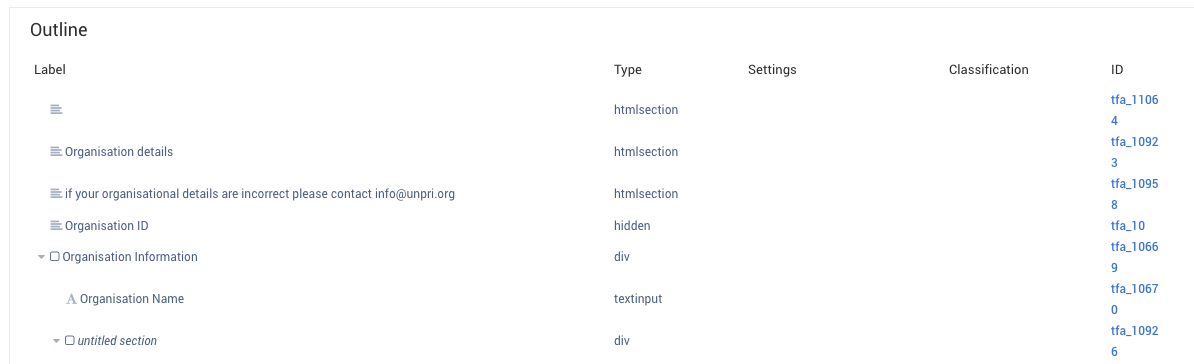
Outline
Finally, the outline will show the field label, type, settings (validation rules, calculated, conditional, etc.), classification, and field alias for the entire form.