Overview
Quick Publish is a JavaScript-based publishing method. This method offers many of the same benefits as HTML publishing but with a few additional perks. You can use Quick Publish to publish your FormAssembly form into a website as an embedded form, which defaults to display at the bottom of the website.
Generally, we do not advise embedding more than one form on a single page. This can potentially lead to issues and errors.
For information on publishing workflows, please see our article on workflow publishing options.
Retrieve Your Publishing Code
- After you have selected Configure for the form you'd like to publish, click Publishing on the left-side menu.
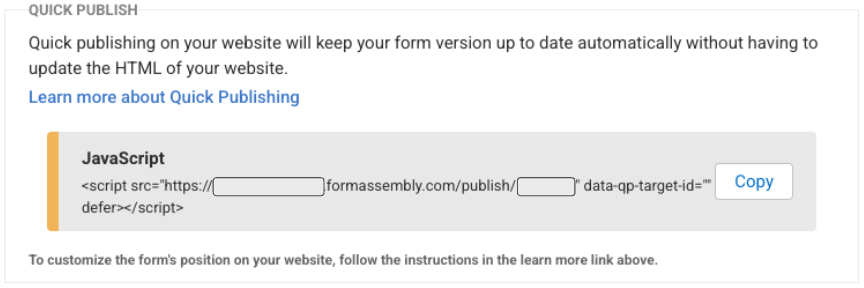
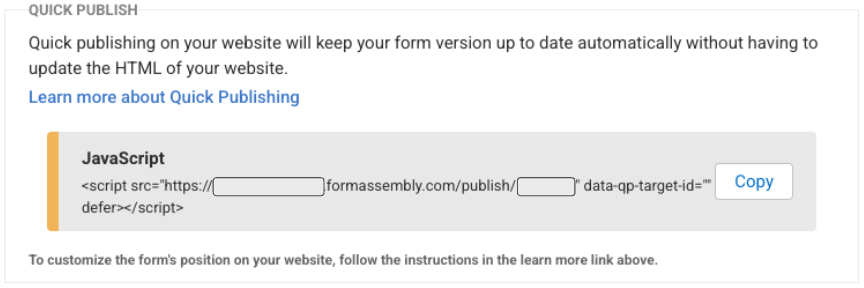
- On the Publishing page, you will see a Quick Publish section.
- This snippet is to be placed within an existing page. It does not contain the code needed to create a web page.

- This snippet is to be placed within an existing page. It does not contain the code needed to create a web page.
- Click the Copy button to copy the code and then paste it to the code of your website.
- The Quick Publish code references a "data-qp-target-id". To customize where you want your form to appear on your website, you must add a target to your page. If you do not add a target, the form will display at the bottom of your webpage by default.
- In the example below, we chose to define the target id as "fa-form".
<script src="https://preview.formassembly.com/publish/253" data-qp-target-id="fa-form" defer></script>- To place the target on the webpage, we add the following code snippet to the desired location.
<div id="fa-form"></div>
Things to Note
There are a few things to note when using this publishing method:
- The embedding process is the same whether you're embedding a form with one or multiple pages.
- This publishing method is not available for forms with authentication enabled.
- You do not need to update your code to reflect changes made to your form.