Introduction
When creating a multi-page form, a progress bar can be added to the respondent’s view to visually represent the percentage of the form that has been completed as they progress. This will help to reduce drop-off rates and improve the total completed forms rate.
The progress bar can be added to multi-page forms and will display as a percentage based on the number of completed required fields.
Requirements
- Progress bars can only be added to forms with multiple pages.
- At least one required field is needed to add a progress bar to a form.
Setting Up a Progress Bar
- Open a multi-page form, or create a new form with multiple pages.
- Make sure the form has at least one required field. The progress bar's completion percentage will increase as form pages containing required fields are completed.
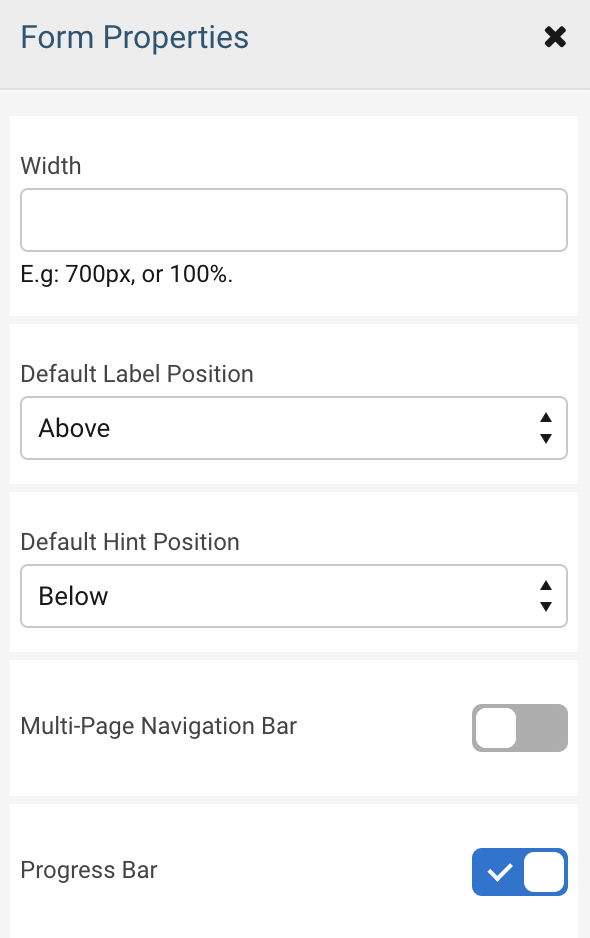
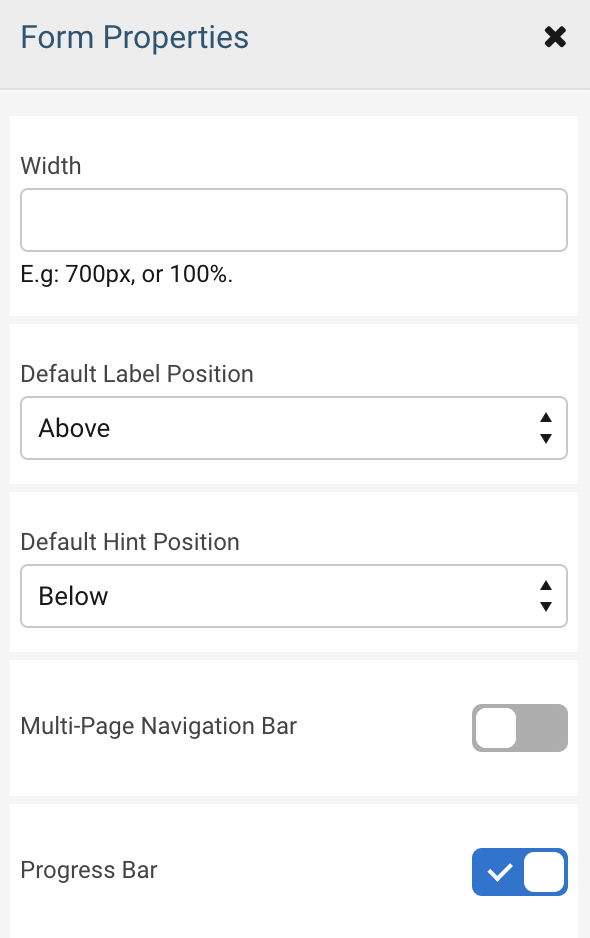
- At the top of the Form Builder, select Properties.
- Expand the Layout section.
- Toggle the Progress Bar option.

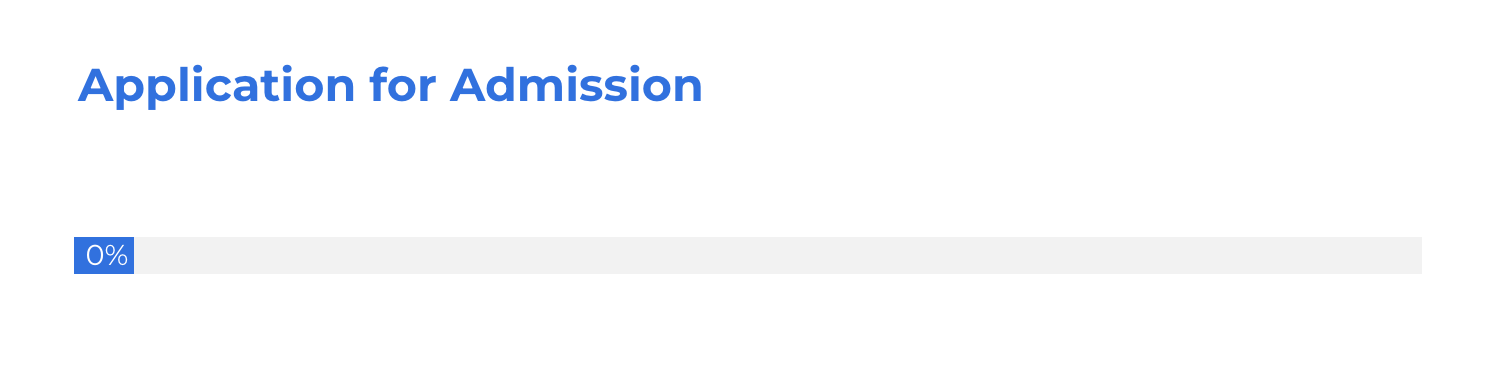
- A preview of the progress bar will appear in your Form Builder.

- Save your form.
Important Notes
- The progress bar will increase based on the number of completed required fields. Completion of a non-required field will not increase the progress bar. The increase in completion will be shown as the respondent proceeds through the form, updating with each "Next Page" button clicked.
- For forms with public themes applied, the progress bar button and text colors will adopt the same colors used for the theme’s submit button (color and text color).
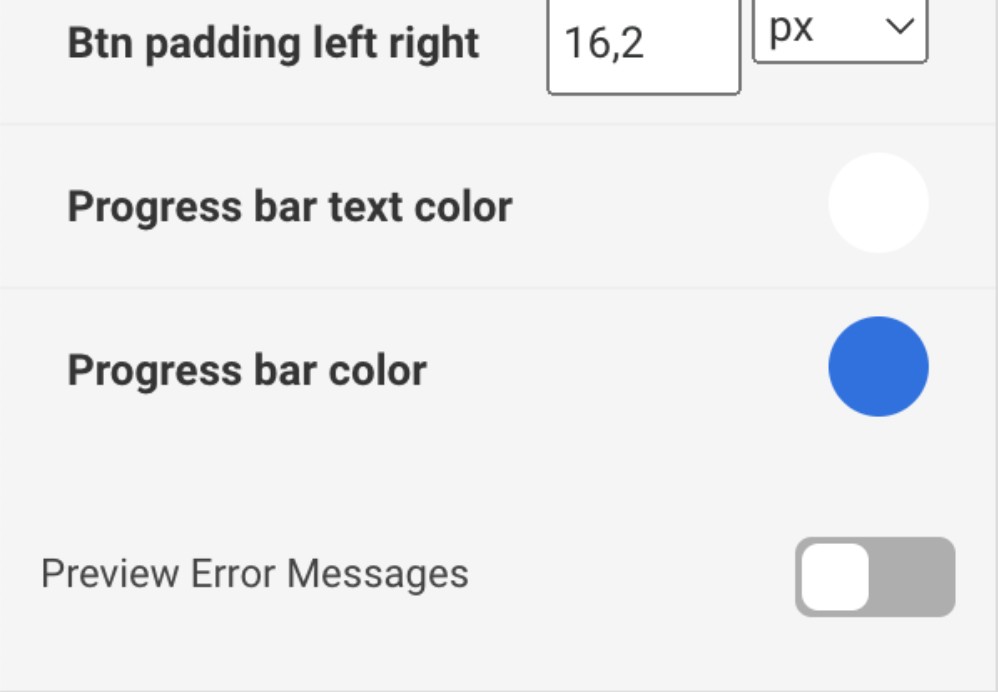
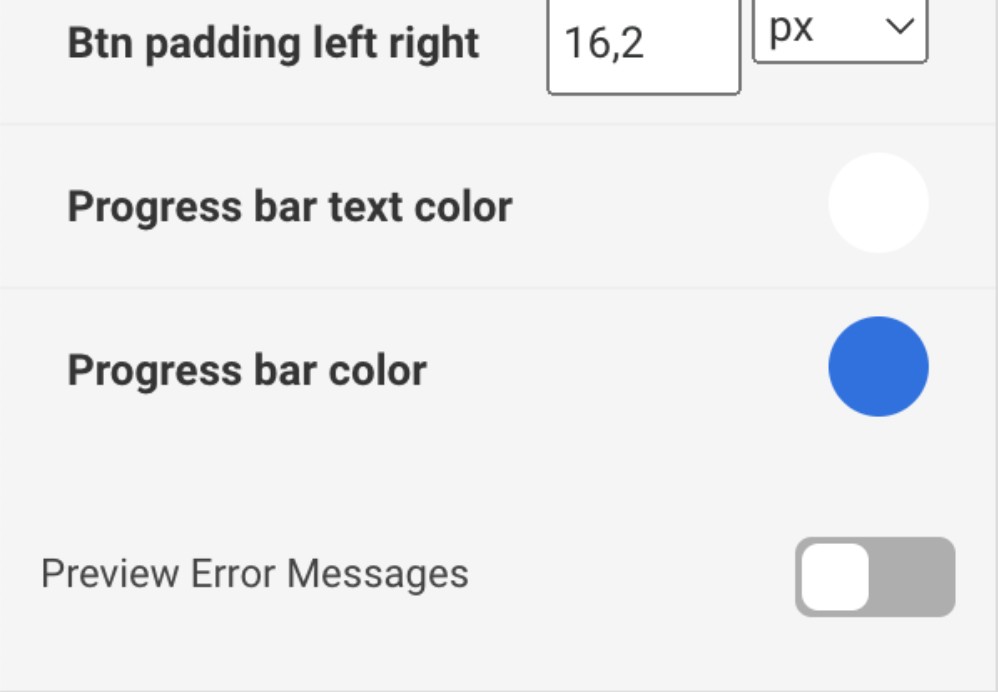
- If you would like to customize your progress bar, you can use the "Progress bar text color" and "Progress bar color" options in the Theme Editor.

- If the progress bar customization options do not appear, the following custom CSS can be used to trigger the color pickers:
/* Apply colors to progress bar */
$color-progress-bar-text-color: #b71717;
$color-progress-bar-color: #000000;
.wfProgressBar {
color: $color-progress-bar-text-color;
background-color: $color-progress-bar-color;
}