Overview
With the latest version of the Theme Builder, you can style the entire form. However, custom code will be required to update specific elements in your form.
On the Custom CSS help document, you will see the following code:
<style type="text/css">
#element_id {
color: blue;
font-size: 110%;
}
</style>This code will allow you to style a specific element in your form. You will need to look up the FormAssembly ID (also known as field name or alias) for the element, then replace #element_id with the FormAssembly ID, e.g., #tfa_55. You can also find more IDs in the HTML code of your form. The above code will change the element's text (not the field label) color to blue and increase the font to 110% of its original size.

Locate Element IDs in Form Code
To locate element IDs in the HTML code of your form, you can use your browser's developer tools. We will provide an example below using a Chrome browser; however, please note that our Support Team does not support custom code.
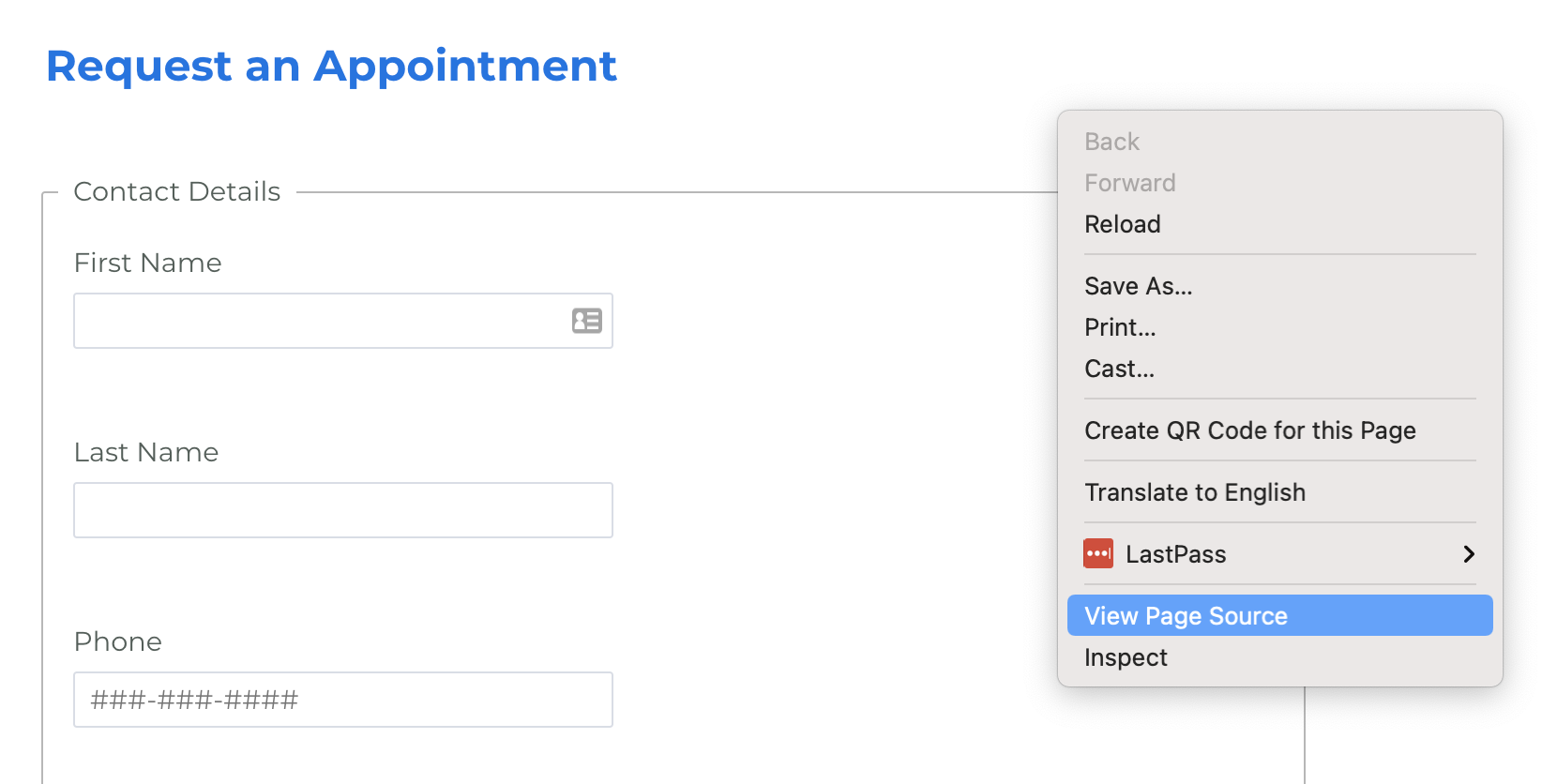
- First, open the live view of your form in Chrome.
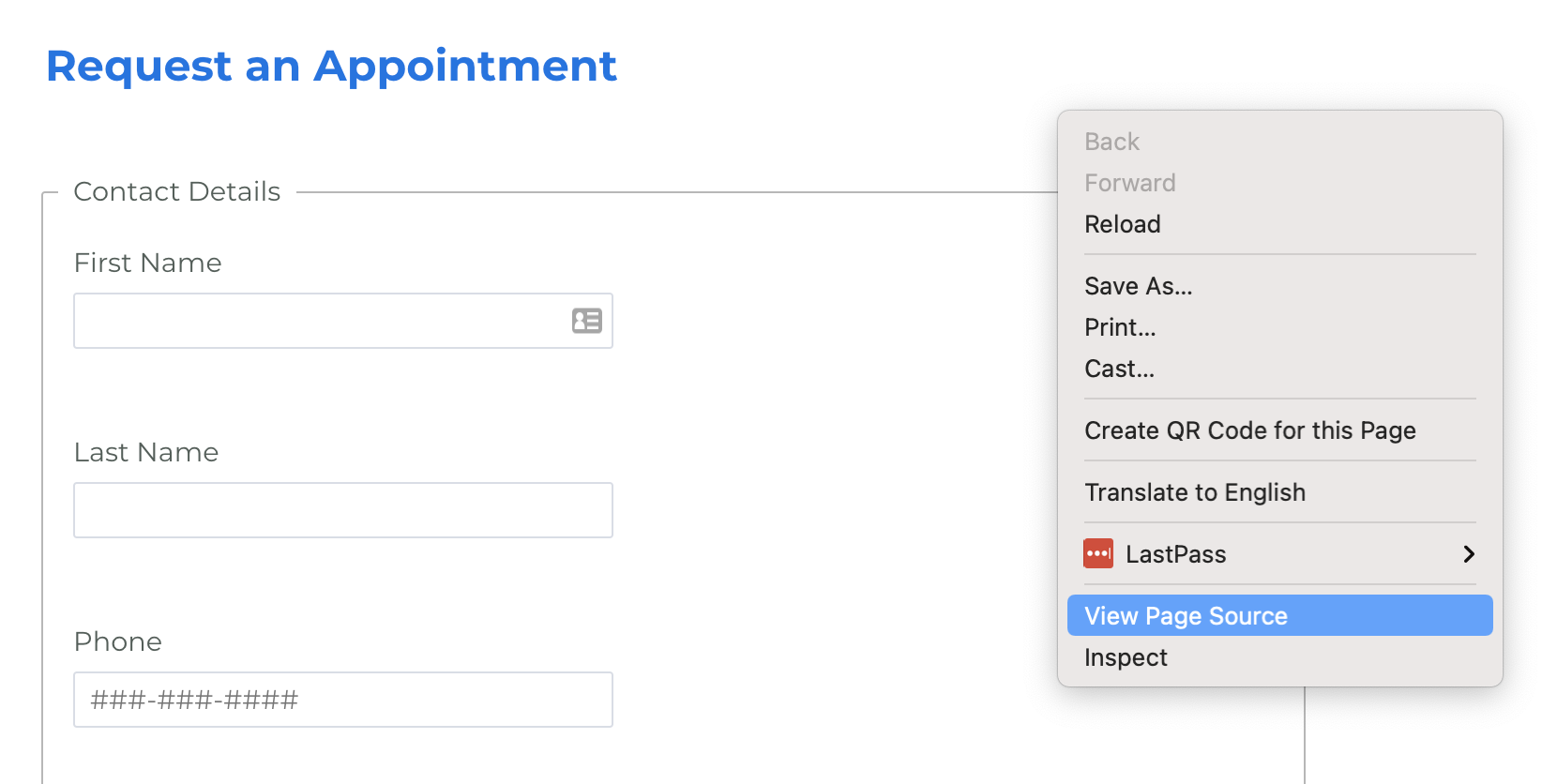
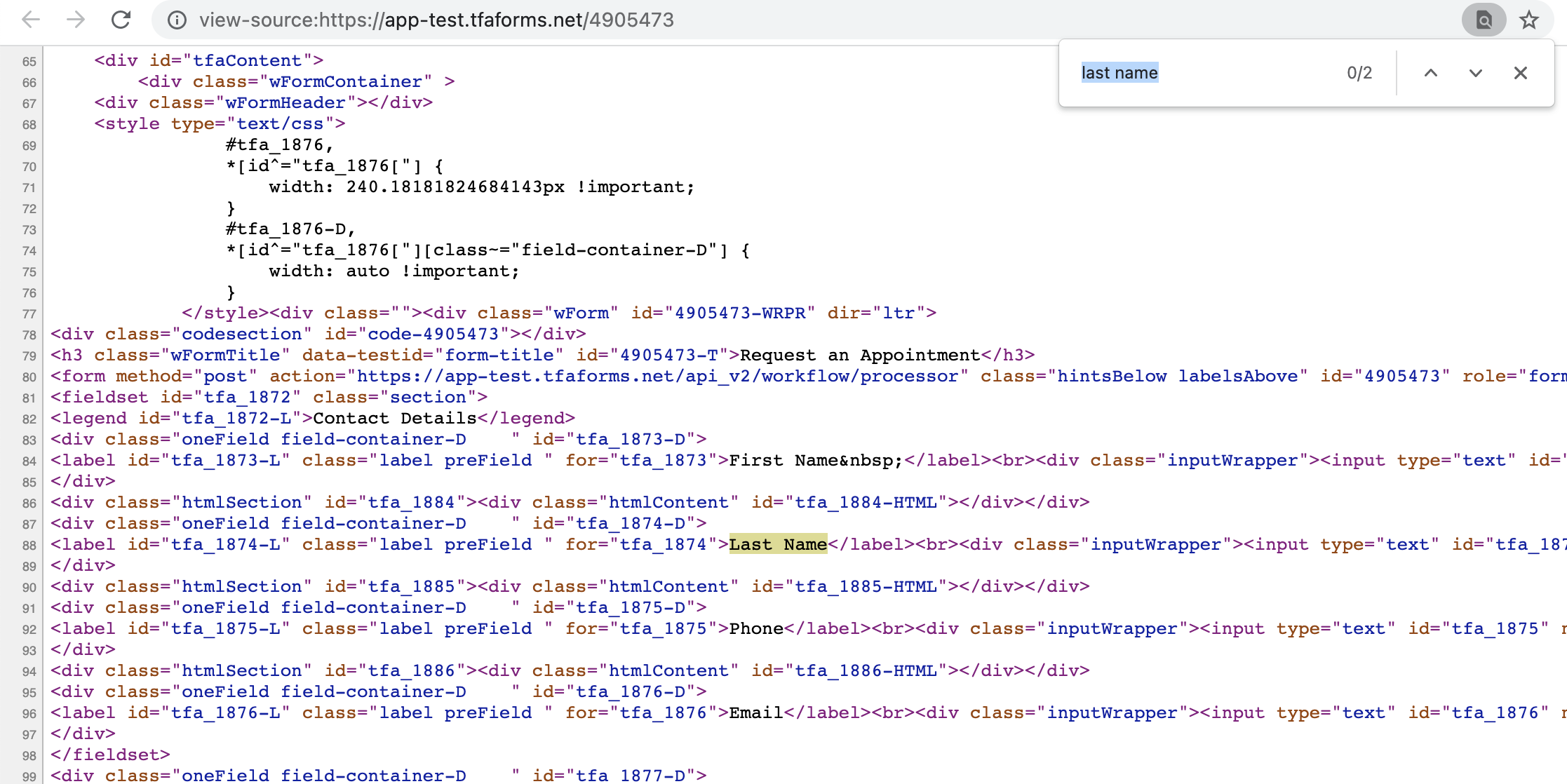
- Right-click on your live form and select "View Page Source".

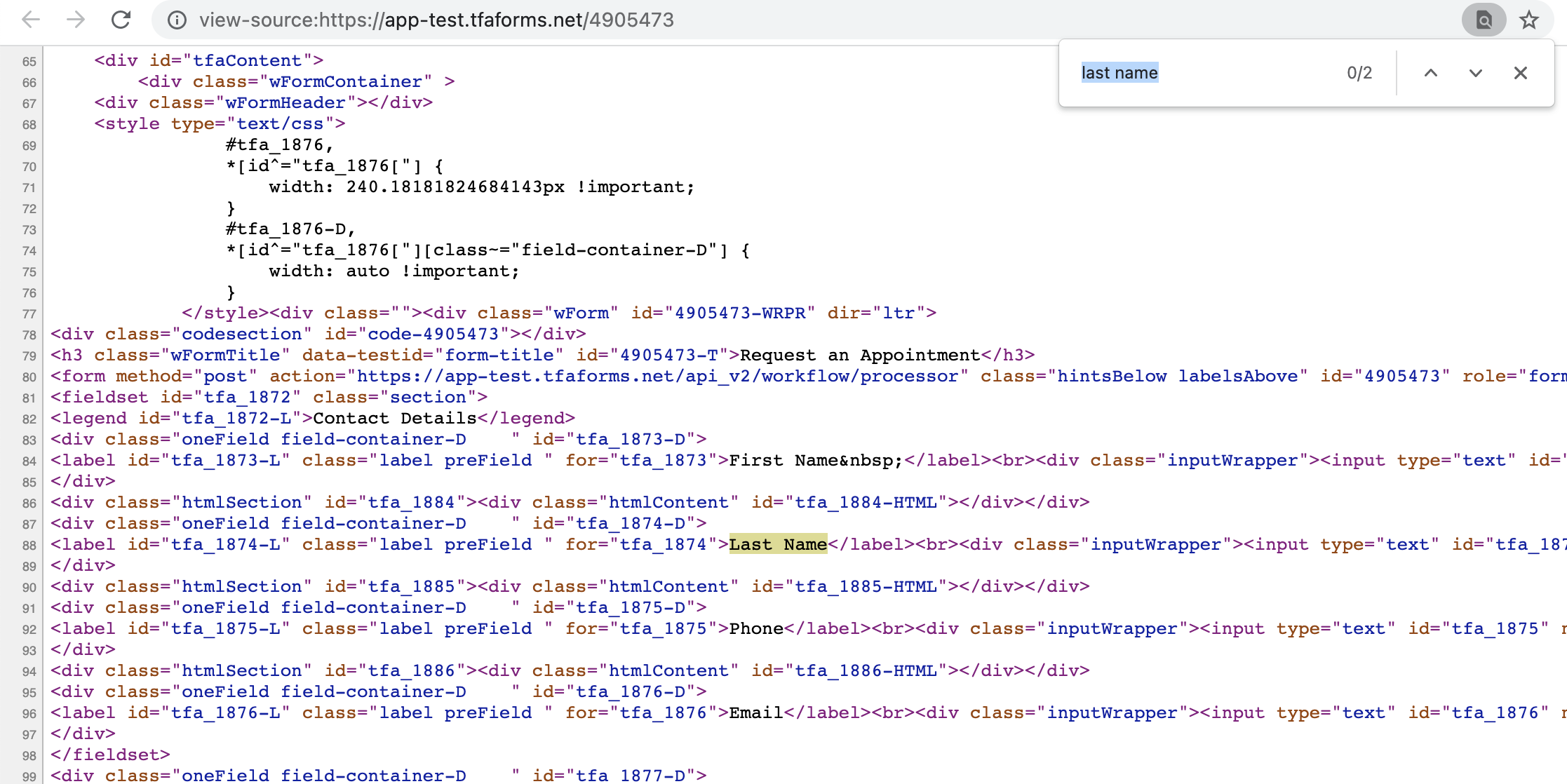
- Search this page using Ctrl+F or Command+F
- Search for the label of the field or element you'd like to customize. In this example, I searched for the "Last Name" field on my form.

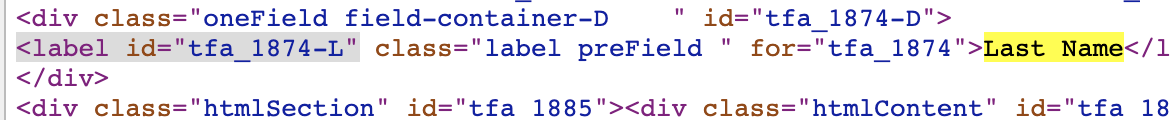
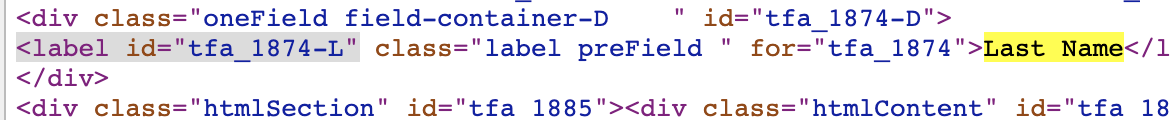
- To the left of the label, you should see some code which notes the element ID that you're looking for:

In this example, the custom code would be:
#tfa_1874-L {
color: blue;
font-size: 110%;
}