Overview
The submit button is arguably the most vital feature in any form. However, not every form has the same needs for its submit button. Editing the submit button is a great way to improve your forms, which improves your overall data collection process!
Edit the Submit Button
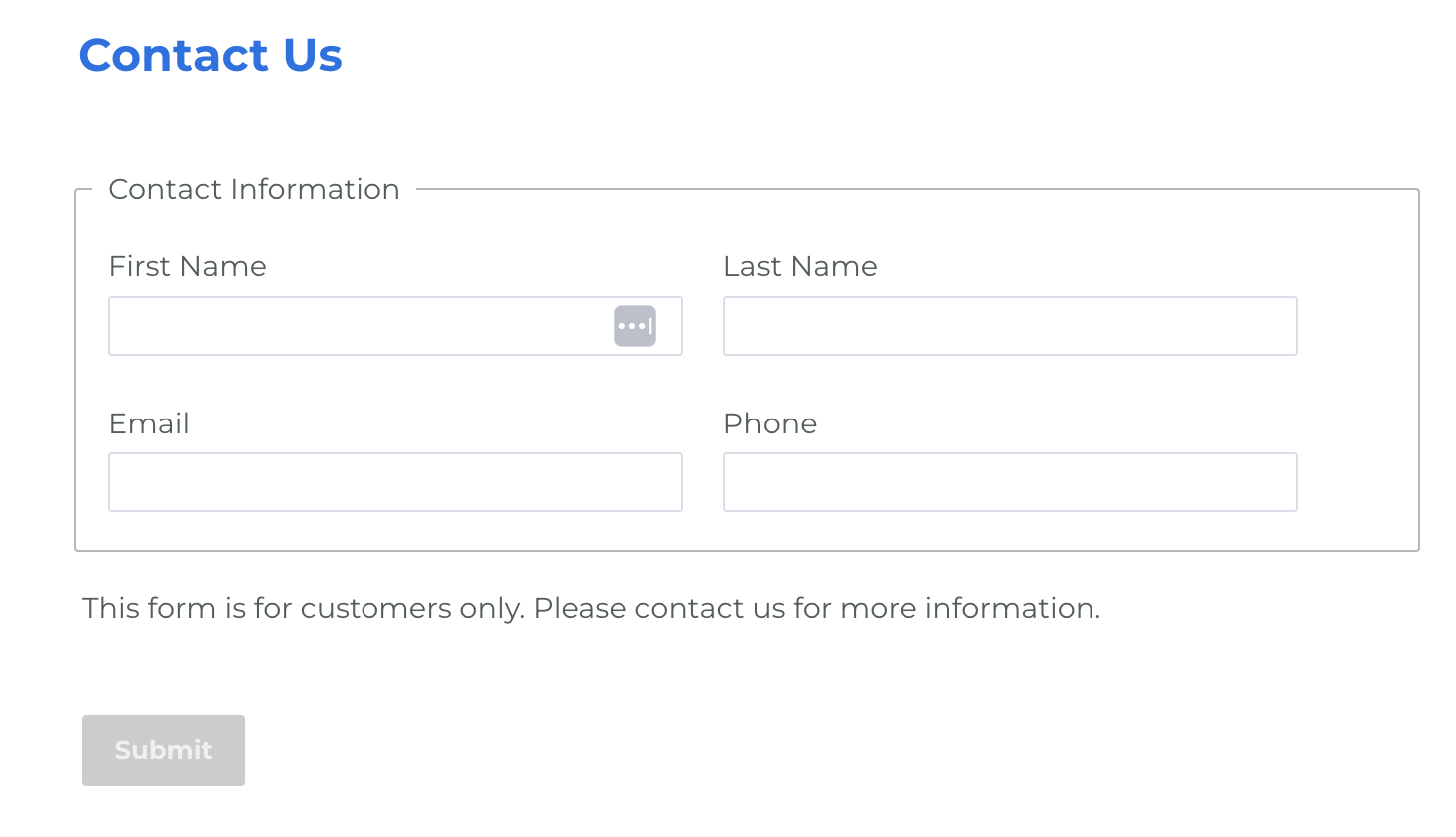
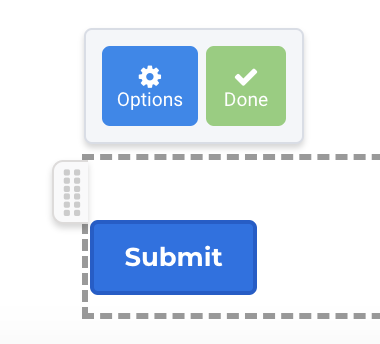
First, open your Form Builder and click on the submit button at the bottom of your form.

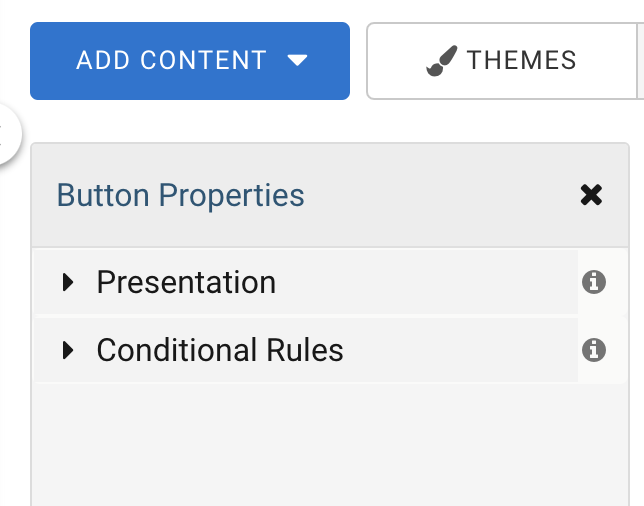
Select Options. This will open the button properties panel.

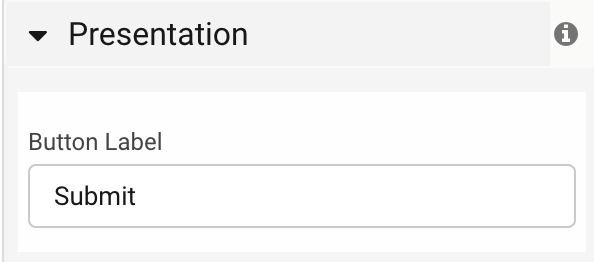
Presentation
Expanding the Presentation section will allow you to change the text on the submit button. You can type into the label field to edit the button text.

Conditional Rules
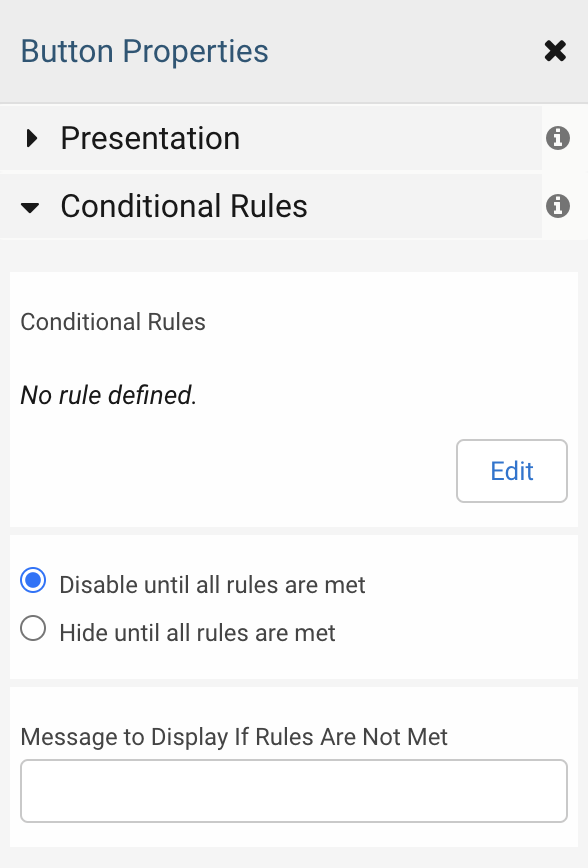
If you would like to prevent your form from being submitted based on a form field, you can use our "conditional submit" feature. This feature will show or hide the submit button based on your set criteria.

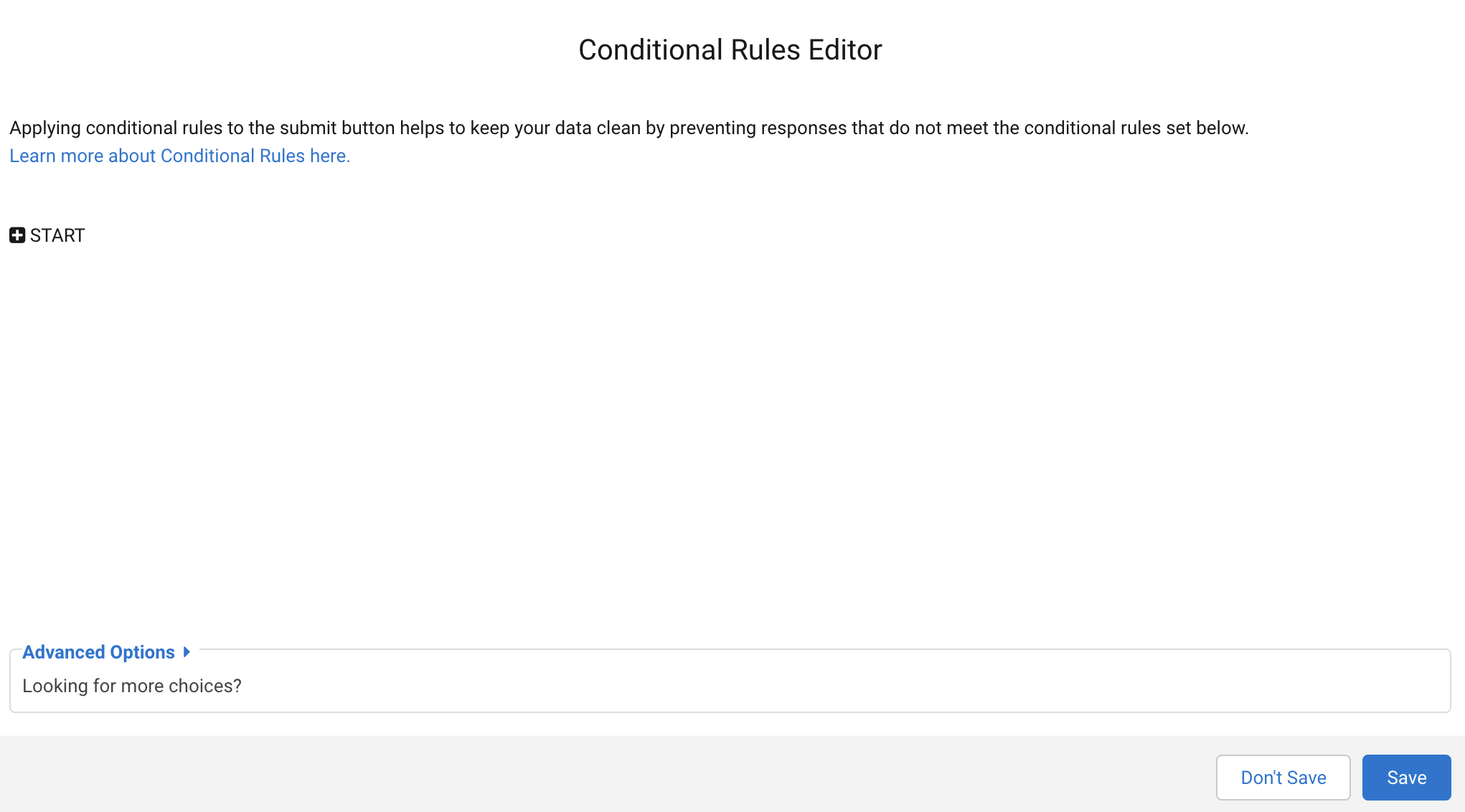
Clicking Edit will open the Conditional Rules Editor modal.

This modal has the same functionality as our conditional field properties. If you would like to know more about using the Conditional Rules Editor please visit this help document.
Below the Edit button, you can select whether you'd like to disable the submit button until all rules are met, or hide the submit button until all rules are met.
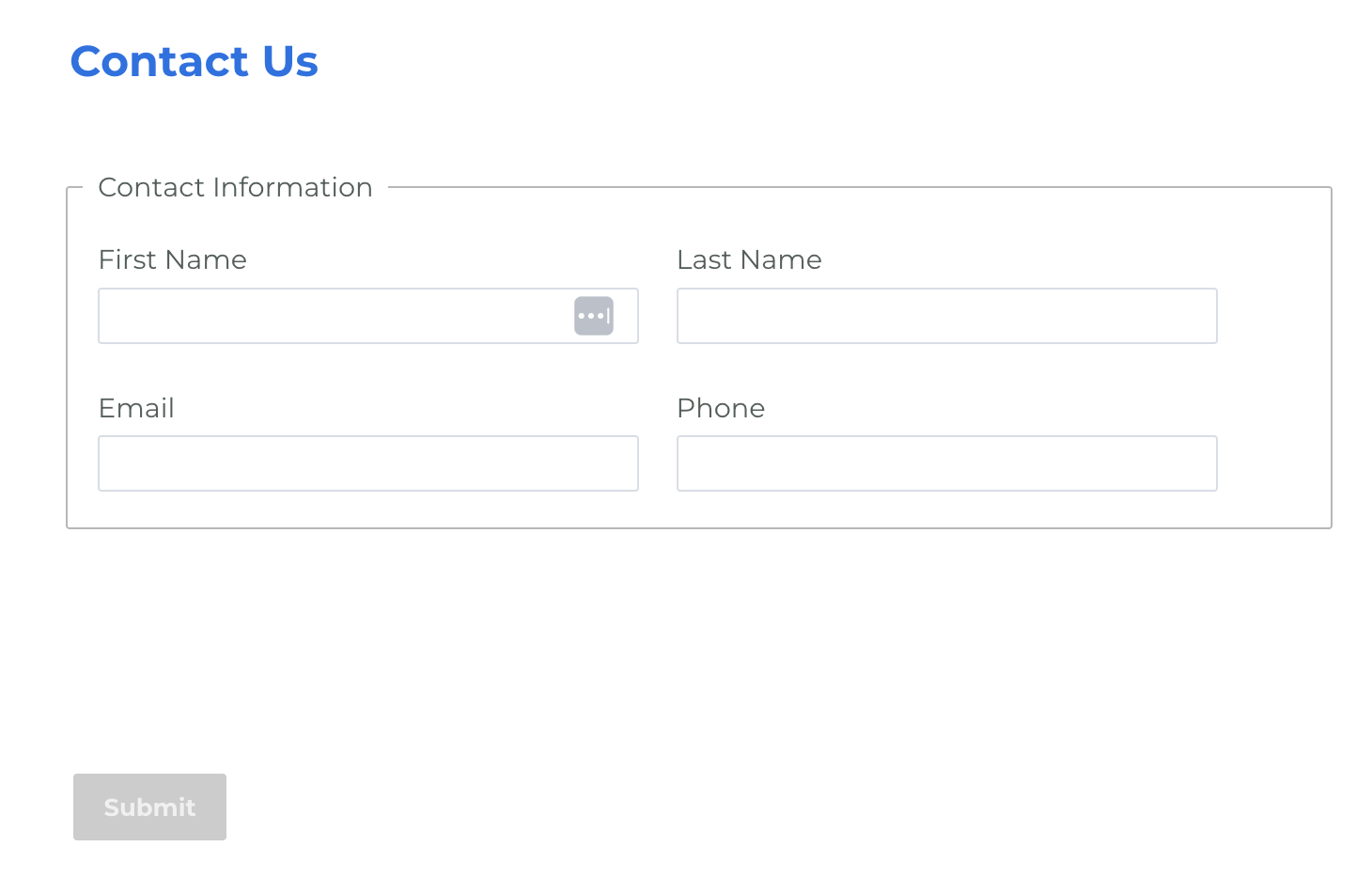
Disabling the submit button will cause the submit button to be greyed out and unable to be selected until all rules are met.

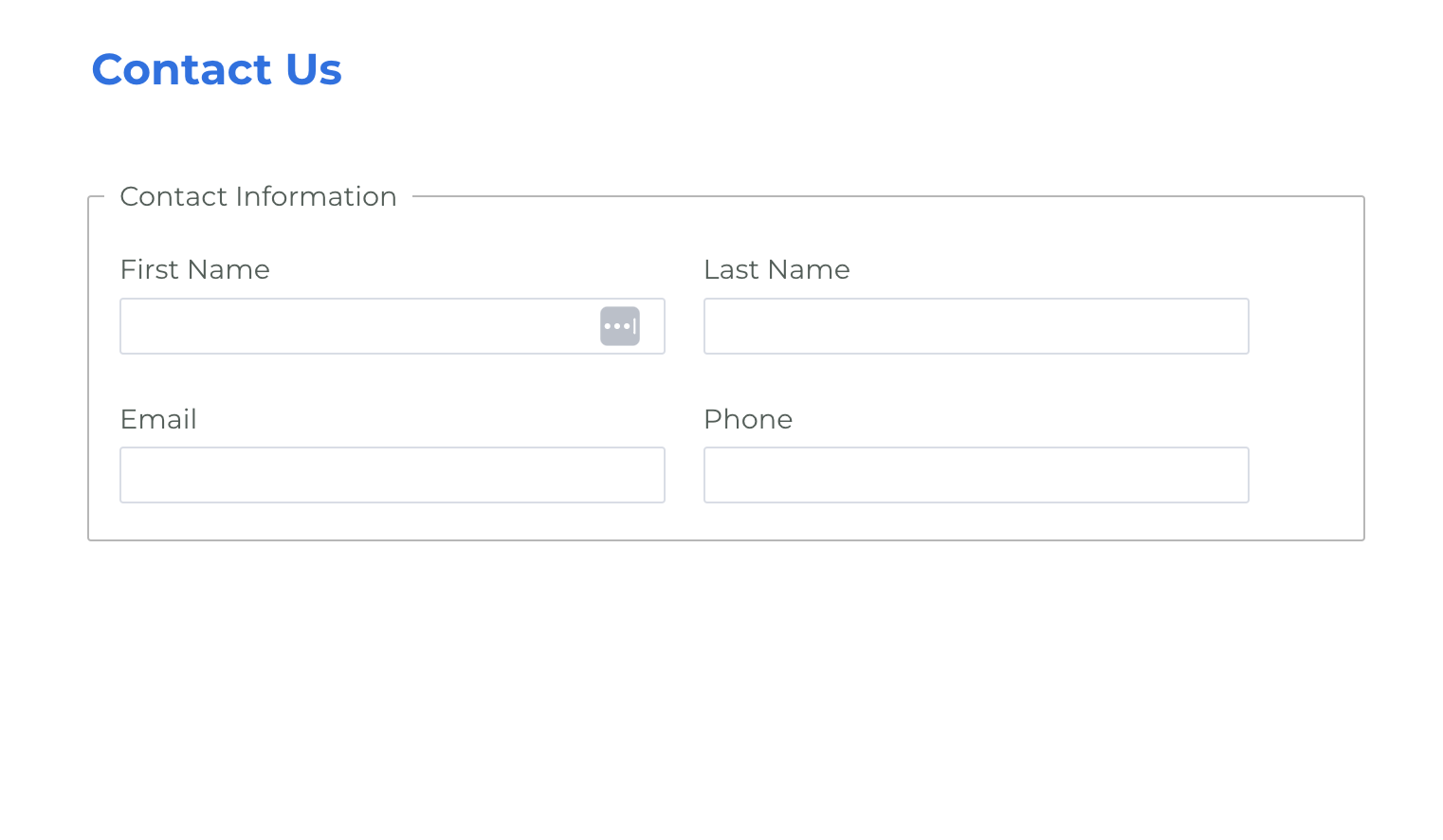
Hiding the submit button will cause the submit button to disappear until all rules are met.

To display a message when the submit button is hidden or disabled, add text to the final field in the button properties panel.